Вызов редактора форм из командной строки с целью создания формы: create form <имя формы> При этом создаётся файл <имя формы>. scx .
Редактирование формы: modify form <имя формы> При этом открывается окно Form Designer с панелями Form Controls и Properties . Прежде всего необходимо сформировать среду окружения (выпадающее меню Data Environement при клике на окне формы) для формы: добавить таблицы и связать их между собой.
Созданная форма сразу готова для выполнения (меню Form / Run Form или кнопка «!»). Запуск формы на выполнение из командной строки:
do form <имя формы>
read events
Обращение к объектам текущей формы:
thisform. <имя объекта> . <имя свойства> = <значение>
Основные поля, методы или свойства формы и связанные с ними типичные реакции:
Unload Event |
закрытие формы |
clear events |
Init Event |
инициализация формы |
устанавливаются нач. знач. объектов формы |
Caption |
заголовок формы |
уже установлен |
Основные объекты формы:
|
|
чтобы проникнуть внутрь контейнера для редактирования его объектов следует выбрать в выпадающем меню опцию « Edit », щёлкнув по объекту-контейнеру правой кнопкой мыши.
С помощью команд меню Format (/ Align , / Size ) можно сделать объекты одинакового размера, выровнять их относительно друг друга или формы, сделать равными расстояния между ними и т.п.
|
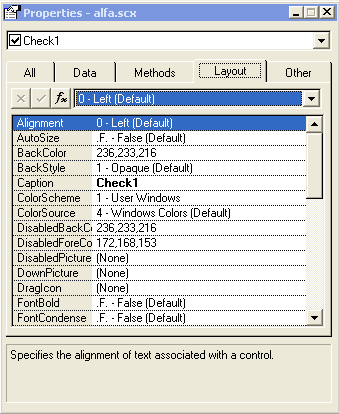
Для каждого объекта существуют свойства и методы, управляющие его внешним отображением (вкладка Layout в окне Properties ), взаимодействием с источником данных для этого объекта (вкладка Data ), методами обработки событий от других элементов или связанных с действиями пользователя (вкладка Methods ), прочие свойства (вкладка Other ). В выделенном на рисунке окне может работать построитель выражений (кнопка f x ) для определения значения свойства (если в этом есть необходимость). Если для метода указано [ Default ] , то выполняются действия по умолчанию для каждого из методов. Если требуется ввести собственные действия, после двойного щелчка открывается окно для ввода программы, назначаемой данному методу, помимо действий, выполняемых по умолчанию. |
Основные методы объектов формы и связанные с ними типичные реакции:
Caption |
текст для Label и Button |
конечно, можно менять программно, например this .caption = time() |
Name |
имя объекта (уникальное) |
зная его, программно управляем объектом |
Value |
текущее значение объекта |
можем устанавливать и читать, например: Thisform.Text1.Value = Date() |
Picture |
изображение для Button и Image |
вводится имя файла изображения |
Click Event |
нажатие – прежде всего для Button |
пример для кода кнопки «К началу таблицы»: if !bof() go top endif _screen.ActiveForm.Refresh() |
Format , InputMask |
для полей ввода |
такие же опции форматирования, что и для команд SAY / GET с шаблоном PICTURE |
RowSource |
для списков – источник данных |
совместно с полем RowSourceType |
Пример кода для кнопки «Выход из формы»:
if MessageBox (“Выходить из формы ?”, 4+32+256, ”Выход”) = 6
_screen.ActiveForm.Release()
else
_screen.ActiveForm.Refresh()
EndIf
Если переменную или массив намечается использовать вне формы или при взаимодействии нескольких форм, создавайте её как Public .